Husband and Wife Dev Team
Hey we're Hello Lightbulb, otherwise known as Oliver and Hannah, London based husband and wife game dev duo. We thought it would be cool to write a devlog looking back over the last 8 months at our process and development of Scales: A Pangolin Story. It's been a long ride full of highs and lows but we are so proud and excited to announce that we are finally here! Our demo is LIVE. We are sharing it for free, available on Windows and macOS.
Despite being a programmer, and someone with an interest in computer games it has never crossed mind to actually make a game from scratch. One that could work on computers, mobile phones, or even consoles. I always thought that was for the realm of the super talented, those who have experience in the gaming industry or have graduated in computer science. Nevertheless, after creating a Udemy course teaching people how to write fairly complicated web development code I thought, maybe I’m ready, maybe now I’m good enough to try and make my own game.
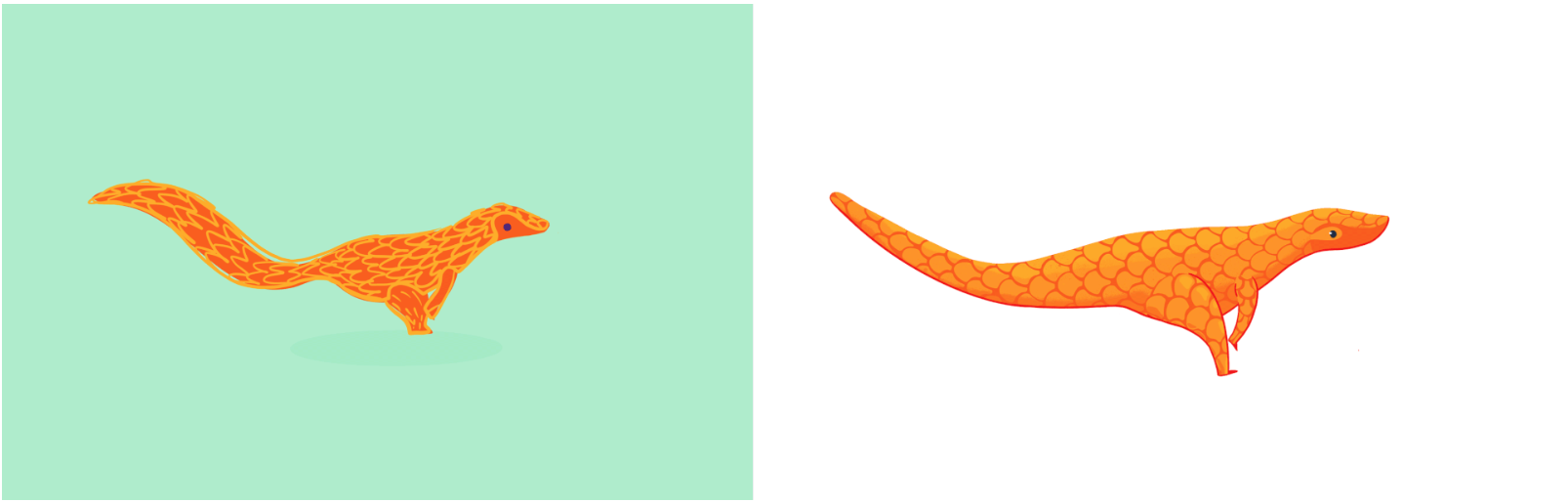
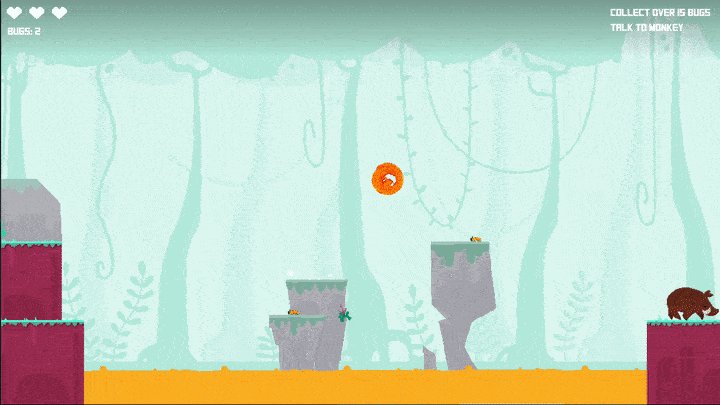
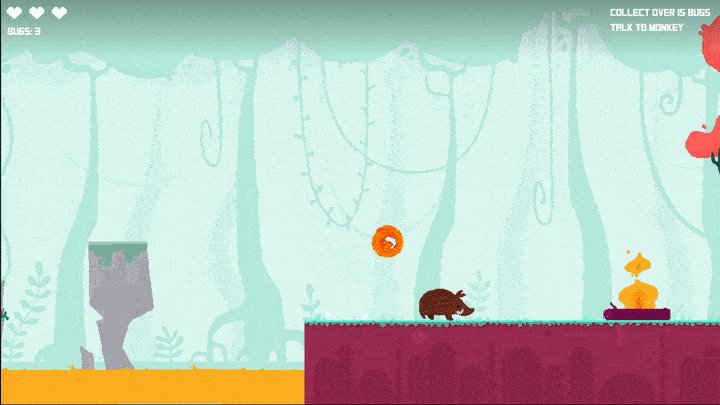
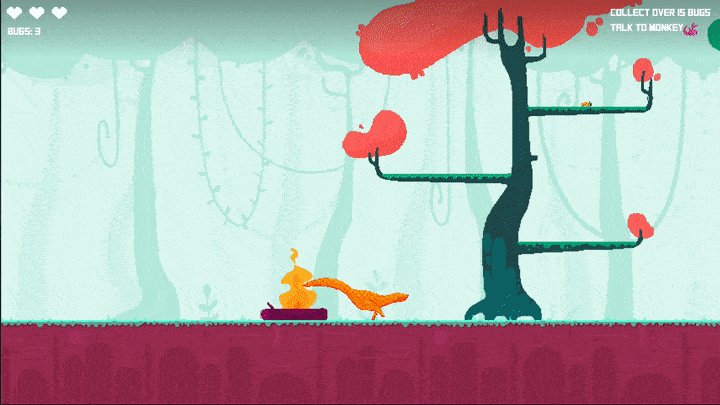
I spoke to Hannah about this idea and she was incredibly excited, she had all sorts of ideas on what we could make. We had plenty of discussions on a 2D adventure game we could make. We came up with a storyboard, some mechanics, and talked about some of the bosses fights. In the end–we decided to archive that idea. It was far too complicated for two people who had never built a game before. We came up with something more simple, an infinite runner (like Temple Run or Jetpack Joyride), where you play as an armadillo and collect bugs. Hannah was really excited about designing the environment and animating the characters. We later discovered there are loads of games with armadillo’s in them already, so the animal changed to a pangolin. A bit like an armadillo but more prehistoric and endangered. In fact, the pangolin is the world’s most trafficked animal. We also thought it better to make a platformer ( like Mario or Sonic), instead of an infinite runner since we wanted the player to control their direction.
Hannah quickly began sketching characters and environments using Procreate on her iPad, then transferring them to Photoshop for sprite and tilesheets. I looked into what game engine to use. Unity and Unreal are the big ones most people gravitate to but I didn’t have that luxury. I planned to programme the game during work hours (we’re given 10% of our time to work on whatever we want), which meant using the work laptop, and finance companies are pretty strict about what bits of software you can install. So instead of getting a piece of software I got a programming language instead, one called Haxe. I chose to use Haxe because it is lightweight, and can be exported into other languages (useful for running the same game on different platforms). The game engine I went with was one called HaxeFlixel, mainly because it had good documentation and people had made multi-platform games with it before.

I’m super thankful to Hannah for creating all the design assets so far, there’s no way I could make the game look as good as it is without her. Gaming creation was _my_ interest and now it’s become our interest. I’m glad she’s taken it on board as her own and has as much passion and enthusiasm as I do when it comes to game creation.
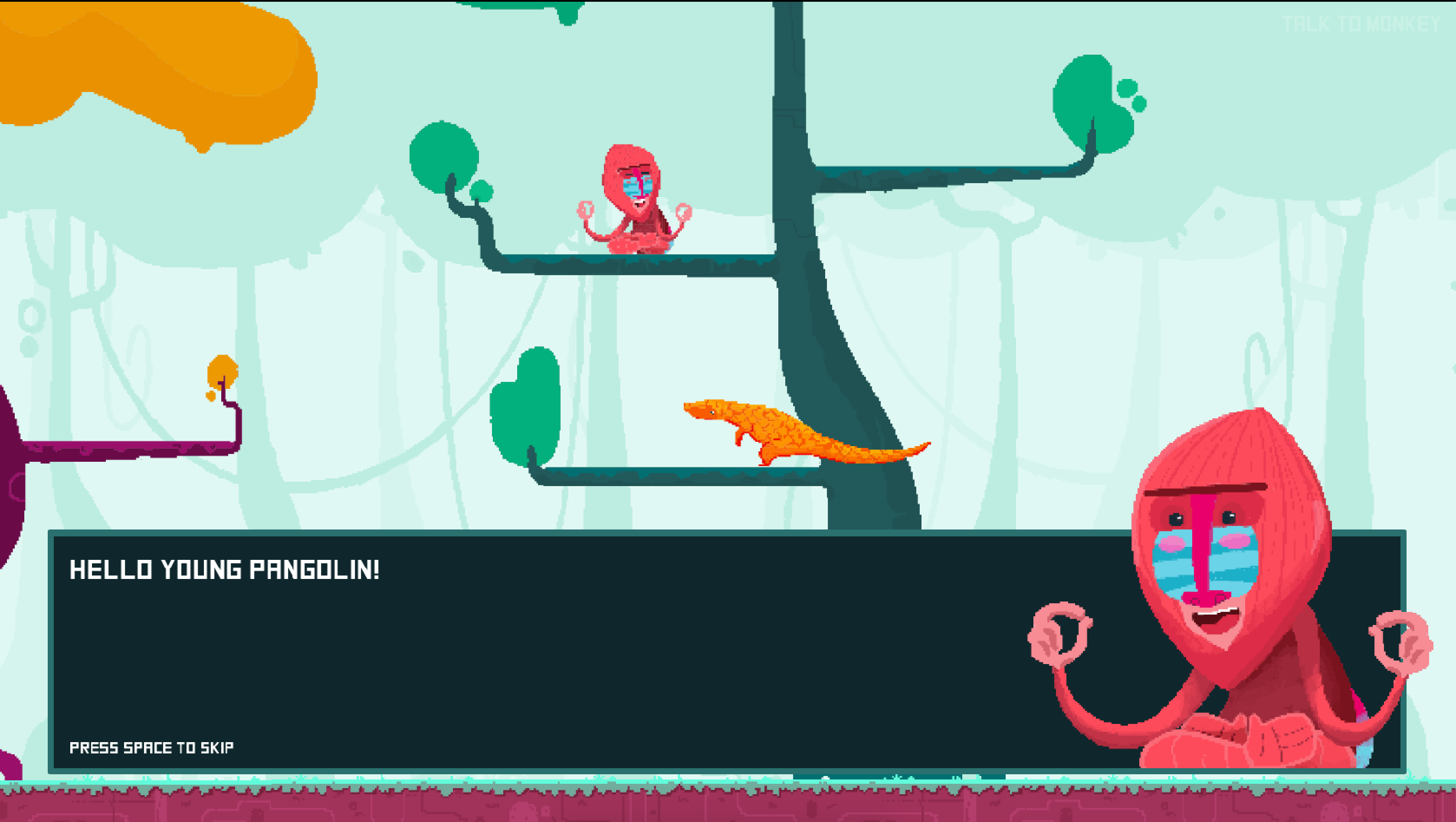
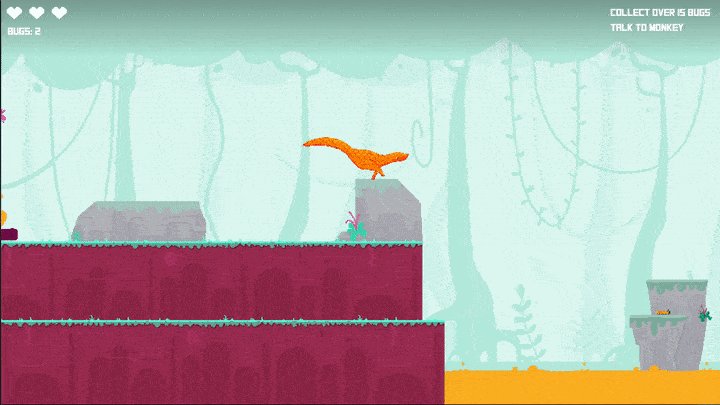
When starting out on this side project were really inspired by the art from Guacamelee, so that was the look Hannah focused on for all the art assets. However, after watching a few popular indie game documentaries we decided to go down the route of pixel art. Pixel art ages very well, you could pick up say the early Zelda games release on the Super Nintendo games, release them now in 2019, and it will hold up as a modern game. From Katana Zero to, dead cells, many new games have adopted the pixel art style and it doesn’t seem to be going downhill in terms of popularity anytime soon. Also, it’s easier to produce, and make pixel art look good, so that’s less work for us.


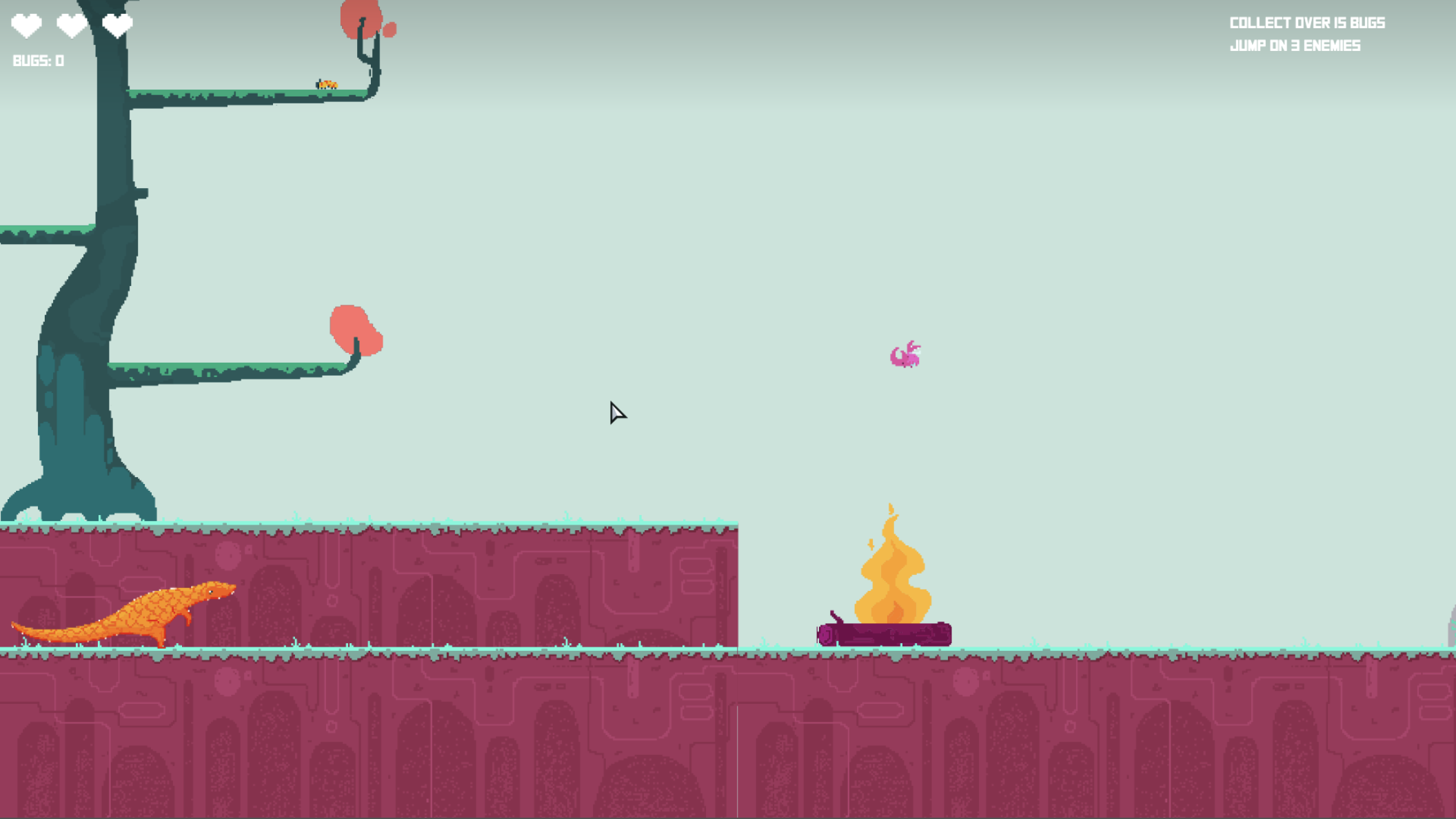
A problem I had when playing the game multiple times for testing was the collectables, which in our case are bugs. My problem was not the way they looked or where to put them in the game but why they exist, what is their purpose? Originally they were meant to be a currency and the player would be able to buy new abilities for the pangolin if they had enough, but that would have been a lot of work for us for our first game. We would have to come up with abilities, then animate then, then come up with a store system, and test the game to figure out how many bugs is enough for the ability. I didn’t want to introduce loads of features so I scrapped that idea. What replaced it however was a goals system. This is something I picked up from Assassin’s Creed Odessey which has a list of talks on the top left of the screen. The way the goals work is you’ll have a certain amount of bugs to collect each level to complete it. If you don’t, the game will prevent you until you do. The list of goals will be placed in the top right of the screen and they will vary based on level. Certain levels could even have multiple goals, from things like; collect at least 10 bugs, to jump on 3 enemies. These goals will incentivise the player to collect the bugs.

Those who have played early builds of the game will know of a feature which allowed the character to jump back and forth between different stages in the level, that feature had now been removed, well partially removed for various reasons. First it’s not an experience I want for the player, ideally, I’d like them to keep moving forward without any reason to go back to the previous sections. Also, it took a long time to implement and test, think about it. If a player only got two collectables, then jumped to another part of the level, got three collectables then went back to the previous stage, the game would have to remember exactly which collectables were picked up and store that data temporarily. The code for this exists in the game, I just think it will include an unnecessary amount of complexity so I’ve taken it out for now.
So those are most of the bigger changes that were made, there are some smaller ones like; the name of the game has changed from Pangolin Panic to, Scales: A pangolins story. We’re also planning to change the music and sound effects but, I feel like that’s quite far off. We will keep updating our devlog with progress and processes, in the meantime please go play, comment and share.


Files
Get Scales: A Pangolin Story
Scales: A Pangolin Story
2D, pixel platformer about the world's most endangered mammal- the pangolin!
| Status | In development |
| Author | Orva Studio |
| Genre | Platformer |
| Tags | 2D, Boss battle, Cute, demo, Female Protagonist, haxe, Indie, pangolin, Pixel Art, Singleplayer |

Leave a comment
Log in with itch.io to leave a comment.